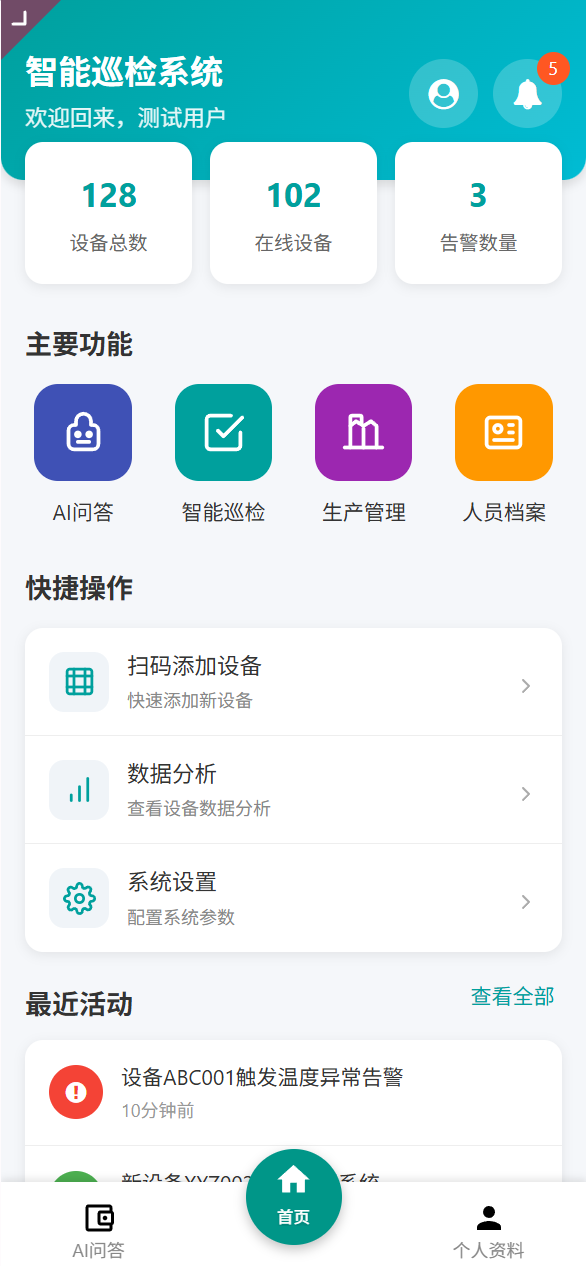
ODOO移动端一直都是个尴尬的事情,虽然官方也有移动端,但是和别家的移动端比起来总觉得少了些味道,所以很多选择了使用VUE、REACT等单独开发,但这样又因为技术栈等原因变得麻烦,好在ODOO引入了OWL, 如此,性能问题便解决了,这样我们完可以使用ODOO WEBSTIE的机制开发移动端,通过基本实践,效果如下

如此,是不是和别的移动端也没有啥区别,而且最大的好处是啥呢,方便了啦,不用去搞多套技术框,WEB开发的组件可以给移动端用,移动端开发的组件也可以给移动端用,业务改了,移动端也可以同步改,再用不后端改了,前端也得改,有时对不上还各咱问题,而且ODOO本身的插件机制就很适合B端的业务,公开课参与请加群
公开课时间 4月23日晚8点到10点,课上会详细使用ODOO WEBSITE的全过程及自建ODOO APPSTORE
